| В этом уроке я расскажу вам о том, как создать кнопку, которая
имеет три состояния. Ниже описаны некоторые продвинутые приёмы
работы с ImageReady ! Мы будем использовать только
ImageReady 3.0 так что начнем с загрузки программы.
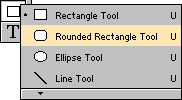
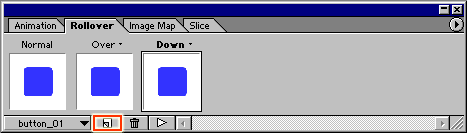
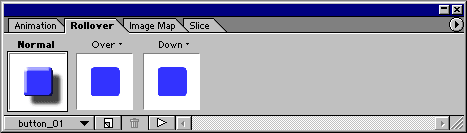
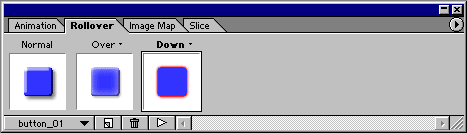
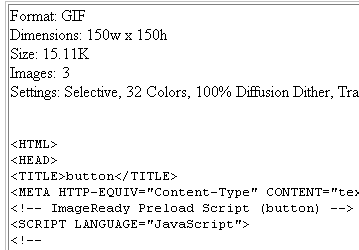
1.) Создайте новый файл. Для этого выбирайте меню File (файл) > New (новый). Новый файл пусть будет с размерами 150 X 150 пикселей, на белом фоне. Нажмите OK. Надо,чтобы показывались несколько дополнительных окон, поэтому откроем их с помощью меню Window (окно) > Show Rollover, Window > Show Styles (показать стили). Теперь выберите цвет для переднего плана (foreground color) в Палитре Swatches (образцы). Я выбрал синий. 2.) Теперь выберите инструмент Rounded Rectangular (закругленный прямоугольник) на панели инструментов.  3.) Способ 1: на рабочей области, зажмите левую кнопку мыши, нарисуйте прямоугольник, отпустите кнопку. Как вы видите, Image Ready автоматически залил форму основным цветом, (Однако вам придется самим центрировать картинку, используя этот способ)  Способ 2: Установите значения как показано на рисунке ниже (Этот метод позволяет точно разместить и покрасить форму). Кликните на рабочей области, чтобы отобразить форму. Переместите её в центр рабочей области. 4.) Теперь сделаем так, чтобы кадров стало 3. В Палитре Rollover кликните два раза на кнопку New Frame (новый кадр) (Обратите внимание на то, что теперь у нас есть 3 кадра, с разными заголовками: Normal, Over and Down) Это три разных состояния кнопки: нормальное, наведенное и прижатое. Теперь нам надо нарисовать эти три кадра, чтобы создать движение.  5.) Добавляем эффекты, для этого пользуемся Палитрой Styles (Стили). Выберите кадр Normal (нормальный), в палитре стилей выберите стиль "Floating Plastic" (плавающий пластик) (Имя стиля всплывет если подвести курсор к соответствующей иконке).  Эффект применен, но он выглядит достаточно резко, давайте сделаем небольшие изменения в настройках отбрасывания тени. Идите в меню Layer (слой) > Layer Styles (стили) > Drop Shadow (отбросить тень). Появится окно настройки. Измените параметр Opacity (непрозрачность) в значение 50% и установите Distance (дистанцию) равной 10. Кликните где-нибудь на рабочей области, чтобы применить изменения. Ну вот, так намного лучше !  6.) Теперь давайте применим эффекты к двум оставшимся слоям. Выберите кадр Over (наведенный) и кликните на стиль "Button Up". Выберите кадр Down (прижатое состояние кнопки) и кликните на стиль "Red Outer Glow " (красное внешнее свечение). Палитра Rollover должна выглядеть примерно так:  Наша кнопка готова к предварительному просмотру. Кликайте на кнопке Browser Preview на панели инструментов. Броузер должен показать новую кнопку в работающем виде и для этого он сгенерирует Javascript и HTML код ! Вот это действительно замечательная возможность ImageReady (только часть окна броузера показывается для просмотра).   Если внимательно посмотреть, можно найти информацию о графическом файле кнопки, например формат, размеры, количество кадров и тд. 7.) Теперь сохраните файл. Меню File > Save As... (назовите его Rollover_button и сохраните как .psd). * По желанию вы можете сохранить файл выбирая меню Save > Save Optimized As... и указав один из трех типов, которые даны ниже. Это форматы позволяют экспортировать вашу работу, для непосредственного применения. Images Only (*.gif) - Только графика HTML and Images (*.html) - HTML код и графика HTML Only (*.html) - только HTML код |