| 1.) Представьте себе, что вам надо создать фото галерею
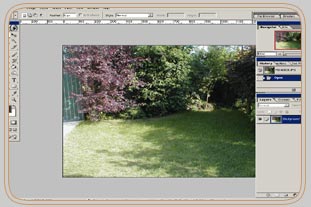
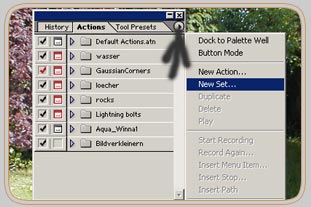
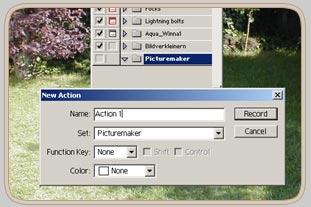
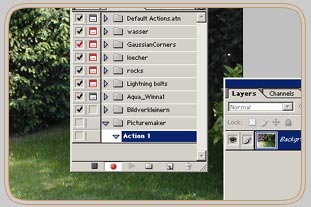
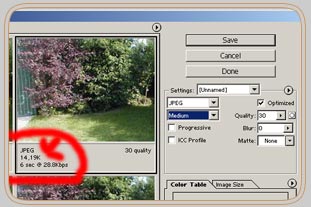
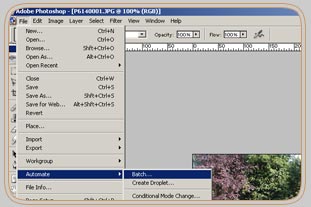
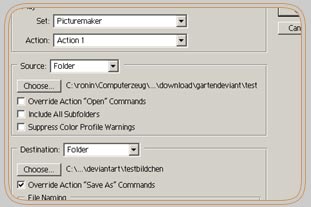
для веб страницы. Вы хотите, чтобы каждая фотография была размером 300 * 225 пикселей и весила не больше 15kb. Наверняка вы сейчас скажете: "Мне не нужен урок о том, как изменить размер картинки !" И вы правы, но теперь представьте, что вам надо изменить не один, а 100 файлов :). 2.) Все это наглядно изображено на иллюстрации ниже.  3.) Для начала давайте приготовимся к работе. Поместите все картинки в одну папку. 4.) Загрузите первую картинку в Photoshop.  5.) Посмотрите не рисунок ниже: откройте панель actions (действия, в Photoshop "скрипты") и создайте новую группу. Назовите её Picturemaker.  6.) Войдите в новую группу и создайте там новый скрипт (action).  7.) Теперь будем записывать действия, которые будут выполняться скриптом.  8.) Идите в меню Image (изображение) > Image Size (размеры) и установите требуемые размеры.  9.) Теперь выберите меню File (файл) > Save for Web (сохранить для Веб). Сохраните вашу картинку таким образом, чтобы размер файла был не больше 15kb. 10.) Кликните на клавише stop, и ваш первый скрипт готов. Поздравляю ! Представляете, сколько времени вы сэкономите с помощью скриптов :-)  11.) Теперь давайте автоматизировать этот скрипт. 12.) Для этого идите в меню File (файл) > Automate (автоматизировать) > Batch (группа).  13.) Используйте параметры, на рисунке ниже. Заметьте: в пункте Source должна быть указана папка, содержащая ваши исходные файлы, а в пункте Destination папка, куда надо записывать модифицированные файлы. 14.) Нажмите O.K., Откиньтесь назад и наслаждайтесь кучей свободного времени :).  |