| Итак, на этой неделе я расскажу вам, как создаются прозрачные
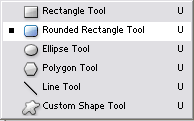
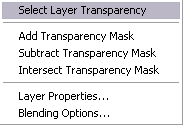
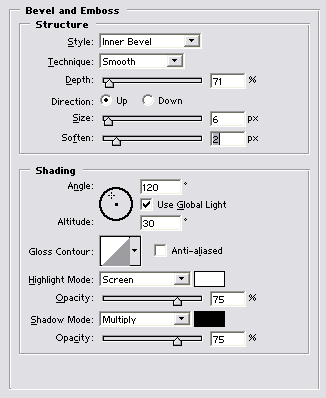
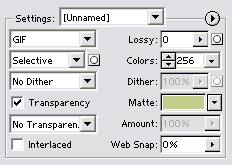
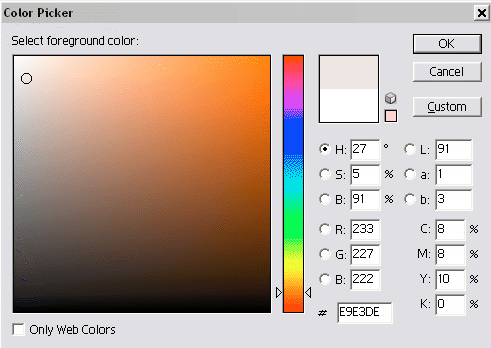
кнопки в Photoshop. Выше вы видите правильные примеры прозрачных GIF кнопок. А вот ниже, располагаются неправильные экземпляры того, как не надо делать. Заметили разницу ? Пиксельные края у этих замечательных кнопок уродливы, я бы даже сказал что они любительские. Да, уж. Это и есть Плохой Графический Дизайн (Bad Graphics Designing) и мы все виноваты в этом. Ну ладно, хватит причитаний, в этом уроке и пойдет речь о том, как же сделать нормальные края. Можно конечно сделать это с помощью увеличения и вручную стирать краевые пиксели, но такой метод мне никогда не нравился. То, что я объясняю в этом уроке намного проще и не требует от вас кучу времени на работу с мышкой. Проанализируйте тип фона страницы, на которой будут располагаться кнопки. Если фон задан так: "bgcolor=#000000" то описываемый ниже метод выглядеть лучше. Если же фон страницы задан графическим файлом, то потребуется больше работы, но это тема для отдельного урока. Создайте новый файл (Ctrl + N). Укажите размеры 100 x 35 и прозрачный фон. Выберите инструмент Rounded Rectangle Tool (закругленное прямоугольное выделение), как показано на рисунке ниже.  Нарисуйте область в центрe, как показано на рисунке ниже. Переведите в растровый формат, меню Layer (слой) > Rasterize (перевести в растровый формат) > Shape (форма). На панели слоев правый клик на слое 1 и выберите Select Layer Transparency (выделить прозрачную область слоя), появится выделение вокруг нашей формы.  Возьмите инструмент Gradient Tool (градиентная заливка) и подберите градиент, который подходит к цвету фона сайта, в данном случае взят градиент для фона WebClass.ru Залейте форму градиентной заливкой. Теперь выберите меню Layer (слой) > Layer Style (стиль слоя) > Bevel and Emboss (скос и рельеф). Используйте параметры ниже, чтобы получить симпатичную кнопку.  В итоге должно получиться следующее: Теперь у нас есть кнопка, что же делать дальше ? Вот здесь нам понадобится информация о фоне, на котором будут располагаться кнопки. Идите в меню File (файл) > Save For Web (сохранить для Веб, Alt + Shift + Control + S). Нам надо правильно сохранить этот прозрачный Gif, и в этом нам поможет опция Matte ("матовый"). Смотрите рисунок ниже.  Эта опция изменит резкие края и придаст им более плавные очертания, в соответствии с указанным цветом фона. Обратите внимание на то, что фон не исчез, он просто закамуфлирован. "А что если я изменю фон страницы ?" Я не говорил, что этот урок подходит абсолютно ко всем случаям, я просто рассказал как избавиться от этих уродливых краев. Кликните на опции Matte, и вы попадете в окно выбора цвета (Color Picker). В текстовом поле ввода, введите значение цвета, в данном случае использовался цвет E9E3DE.  Сохраните файл (Save for Web). Это было не сложно, но помните, что это не есть решение на все случаи жизни. Если вы измените цвет фона страницы, то вам надо будет выполнить все шаги заново. Или если вы знаете, как написать урок о том, как удалять попиксельно ненужные точки в увеличенном режиме... черкните мне пару строк. Я даже не понимаю, как это описать. |