|
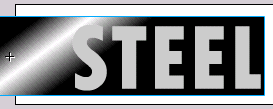
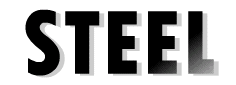
В этом уроке я покажу вам, как использовать маскирование слоя чтобы создать эффект стального материала. Вы можете посмотреть как это выглядит на рисунке ниже. Я сделал анимацию во Flash V. 5.0, хотя вам подойдет также Flash 4.0. Я надеюсь, что вам уже знакомы такие понятия как создание символов (symbols) и плавные трансформации (motion tweening) во Flash, но если вы впервые слышите эти слова, то могу посоветовать вам обратиться к стандартному справочнику Flash, доступному из меню Help -> Lessons. Вы найдете там около 8 разных уроков, которые помогут вам с основами анимации во Flash.
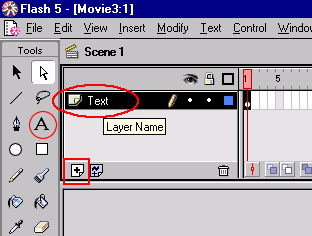
2. Выберите инструмент Text tool - для этого надо кликнуть на иконке с буквой 'A', как показано на рисунке ниже, обведенной в красный круг. Наберите любой текст, убедившись, что выбранный шрифт достаточно широкий, чтобы можно было наблюдать эффект. Я сделал надпись "STEEL" и использовал при этом шрифт Tw Cen MT Condensed Extra Bold'. Покрасьте надпись в серый цвет, мы будем использовать этот объект для тени надписи. 3. Теперь конвертните (convert) текст в символ, с помощью клавиши F8, Этот символ должен быть по умолчанию на первом слое (Layer 1). Измените имя слоя на 'Text', как показано на рисунке ниже. 
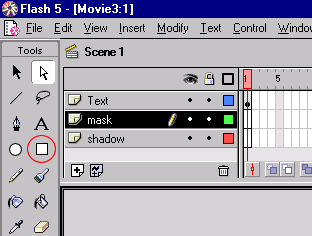
4. Добавьте два новых слоя, нажимая на кнопку '+' и назовите их "mask" (маска) и "shadow" (тень) соответственно. Убедитесь в том, что слой "shadow" - самый нижний слой. Порядок слоев должен быть таким, как на рисунке ниже. 
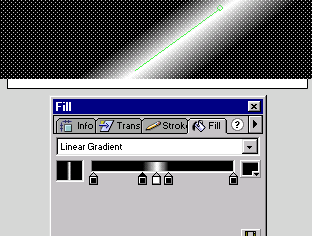
5. Нарисуйте прямоугольник, используя инструмент Rectangle tool (на рисунке выше, этот инструмент помечен красным кругом). Перед тем, как нарисовать прямоугольник, отметьте no stroke (не обводить) в меню Stroke colour (цвет обводки) и укажите black & white (черно - белый) градиент в меню Fill colour (цвет заливки). Высота прямоугольника должна быть чуть больше, чем ширина текста, а длинна как минимум в три раза длиннее. Теперь зайдите в меню Windows > Panels > Fill и установите параметры, как показано на рисунке ниже. Перенесите иконку с инструмента paint bucket tool по диагонали на прямоугольнике, чтобы залить прямоугольник градиентом, как показано на рисунке зеленой линией.  
6. Конвертните прямоугольник, который мы только что создали в символ и назовите его "mask" (маска). 7. Поместите символ "mask", как показано на рисунке ниже. 
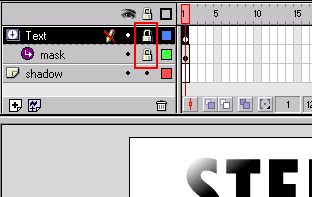
8. Теперь правый клик на слое "Text" и выберите "Мask", чтобы маскировать слой. Слои должны выглядеть, как показано на рисунке ниже. 
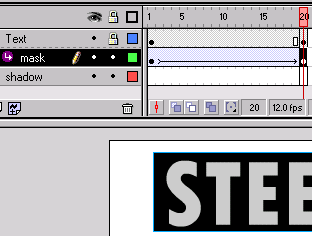
9. Теперь, прежде чем приступить к созданию анимации, разблокируем (unlock) слои. Как вы видите на рисунке выше, оба слоя заблокированы (смотрите иконки, обведенные квадратом). Разблокируйте слой "mask", кликнув на иконке замочка рядом с названием слоя. На нашей сцене должен двигаться только символ маски, так что слой с текстом оставьте заблокированным. 10. Создадим ключевую метку (keyframe) на кадре 20, на "mask" и на "text" слоях. Укажите "create a motion tween" (создать плавное движение) на слое "mask". Идите на кадр 20 и переместите символ "mask" в самую правую позицию, как показано на рисунке ниже. Теперь заблокируйте слой. Если вы не заблокируете слой, эффект будет невидим. 
11. Теперь добавим реалистичности. Поместите символ "Text" на слой "shadow" в месте, как показано на рисунке ниже. Символ будет двигаться сам, до позиции, установленной по умолчанию, пока не достигнет последнего кадра. 
12. Ну вот. Ваша анимация должна быть готова, это должно выглядеть примерно так же, как наверху этого урока. Сохраните файл в формате SWF или как GIF. |