В этом уроке пойдет речь о том, как сгруппировать текст и
изображение, а затем эффективно манипулировать этим, чтобы создать
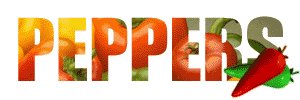
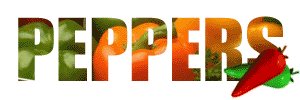
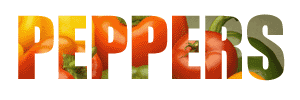
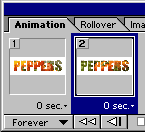
анимацию.  1.) Начнем с того, что запустим Photoshop, и создадим новый файл. Меню File (файл) > New (новый). Укажите размеры 300 X 100, разрешение 72dpi и белый фон, затем нажмите OK. 2.) Возьмите инструмент Текст и наберите что-нибудь большим шрифтом. Я использовал шрифт Impact размером 80pt. Нам подойдет любой цвет.  3.) Откройте файл с изображением. Я выбрал файл "Peppers.jpg" из папки samples дистрибутива Photoshop 7.0.  4.) Возьмите инструмент Move tool (перемещение) и перетащите изображение с открытого только что файла на рабочую область файла с текстом. 5.) Теперь, идите в меню Layer (слой) > Group with Previous (сгруппировать с предыдущим). Кликните и перетащите изображение, чтобы правильно расположить графику. Текст теперь должен выглядеть примерно так.  Взгляните на панель слоев, она должна иметь такой вид:  6.) Теперь все готово, чтобы приступить к созданию анимации. Кликните на кнопке Jump to ImageReady (перейти в ImageReady). Откроется приложение ImageReady и файл загрузится автоматически. Если вы не видите панель анимации, её можно открыть так: меню Window (окно) > Animation (анимация). 7.) На панели анимации кликните на кнопке New Frame (новый кадр). Теперь на рабочей области, выбрав предварительно инструмент Move tool, переместите изображение. Панель анимации теперь будет выглядеть так:  Если кликнуть на надписи 0 sec. под иконкой кадра, то можно установить задержку для каждого кадра отдельно. Я оставил все кадры с задержкой 0. 8.) Теперь можно просмотреть анимацию. Для этого нажмите кнопку play на панели анимации. Чтобы более точно отследить скорость кадров, кликните на кнопке Preview in Browser (просмотр в броузере). 9.) Сохраните файл: меню File > Save Optimized (сохранить оптимизированный) или File (файл) > Save Optimized As... (сохранить оптимизированный как). Вы скажете: Но в получившемся файле, нет статического объекта, а в уроке есть ! Дополнительно: Можно добавить несколько неанимированных (статических) объектов. Просто добавьте их на прозрачный слой и поместите слой вверху всей иерархии на панели слоев. Главное помните, что нужно выбирать нижний слои, перед тем как переключаться в ImageReady. |