Этот урок объяснит вам, как изгибать дугой только нижнюю часть
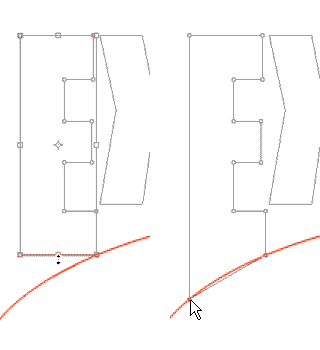
текста.  Создайте новый файл. Зайдите в File(файл) > New(новый). Сделайте его размером 500 X 230 пикселов на белом фоне с 72 dpi(точек на дюйм), затем нажмите OK. 2.) Выберите инструмент Text(текст) и напечатайте ваш текст. Я использовал шрифт Impact 140pt(точек) smooth(гладкий). (Расположите его в верхней части рабочей области)  3.) Выберите инструмент Elliptical Marquee(эллиптическая область). Теперь в палитре Layers(слои) щёлкните на значке New Layer(новый слой) для того, чтобы создать новый слой. Нарисуйте круг, чтобы создать дугу под вашим текстом. Выберите контрастный цвет в окне цвета Foreground(передний план), затем зайдите в Edit(правка) > Stoke(штрих). Используйте 1 пиксел и opacity(непрозрачность) 100%, потом жмите на OK. (Ctrl + D) для снятия выделения.  4.) В палитре layers(слои) щёлкните на слое с текстом. Теперь идите в Layer(слой) > Type(тип) > Create Work Path(создать рабочую траекторию). Перетащите текстовый слой в урну, так как нам он больше не понадобится.  5.) Выберите инструмент Magnifier(увеличивающая линза) и щёлкните на рабочей области, чтобы увеличить её для просмотра. Затем выберите инструмент Direct Selection(прямой выбор). 6.) Теперь перейдём к магии... Щёлкните на контуре первой буквы, которую вы хотите изменить. (Появятся опорные точки) Используйте (Ctrl + T) для активации ограничивающего окошка Free Transform(свободная трансформация). Щелкните на нижней центральной опорной точке и тащите её вертикально вниз, пока угол текста не достигнет дуги, затем нажмите Enter. Щёлкните на противоположной опорной точке и дотащите её до дуги, затем щёлкните на пустое место рабочей области, чтобы снять выделение. Ниже изображены четыре последовательных щага.   7.) Повторяйте Шаг 6, пока все буквы не будут трансформированы. После этого, перетащите слой с дугой в урну, нам он больше не нужен. 8.) Далее, используйте (Ctrl + Enter) для того, чтобы превратить траекторию в выделение.  9.) В палитре Layers(слои) щёлкните на значёк New Layer(новый слой). Выберите на ваше усмотрение в окне цвета Foreground(передний план) и используйте (Alt + Backspace) для заполнения. Нажмите (Ctrl + D), чтобы снять выделение. Вот и всё, теперь текст готов.  Я немного позабавился с текстом в моём демонстрационном изображении, вот настройки, которые я использовал: Stroke(штрих): Color(цвет) #FFFF00 Size(размер) 3 пиксела Gradient Overlay(градиентное покрытие): Default(по умолчанию) 100% opacity(непрозрачность) Color Overlay(цвет покрытия): Цвет #0033CC, 50% opacity |