В этом уроке мы будем анимировать текст, изменяющий размеры.
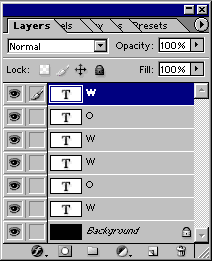
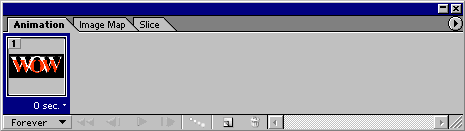
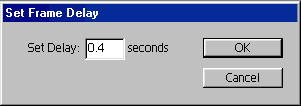
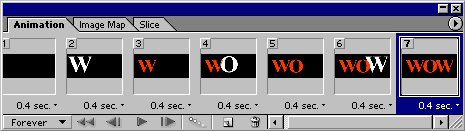
 1.) Откройте Photoshop. Создайте новый файл: идите в меню File (файл) > New (новый). Укажите размер 225 X 100 пикселей, разрешение 72dpi и белый фон, нажмите OK. 2.) Нажмите клавишу D на клавиатуре, чтобы выбрать черный цвет для переднего плана. Теперь идите в меню Edit (редактировать) > Fill (заливка). Введите 100% непрозрачность (opacity) и нажмите OK. 3.) Теперь выберите белый цвет для переднего плана, и возьмите инструмент Текст (type tool). Введите первую букву и расположите её, как на рисунке ниже. (Я использовал шрифт "Times New Roman", жирный, размером 90 pt., гладкий)  4.) В нижней части панели слоев (Layers palette) кликните на иконке New Layer (новый слой), чтобы добавить слой. Теперь возьмите инструмент Текст и наберите вторую букву. Повторите этот процесс, чтобы завершить ввод слова. Расположите буквы, чтобы они немного находили друг на друга. Посмотрите на рисунок, я расположил буквы немного выше центра.  5.) Повторите шаг 4, на на этот раз измените цвет и размер текста. Я взял красный и набрал текст шрифтом с размером 72pt. Расположите текст, как показано на рисунке ниже:  Панель слоев должна содержать 6 слоев и выглядеть так:  Если у вас все получилось правильно, кликните на кнопке Jump to ImageReady (переключиться в ImageReady), чтобы перейти к фазе создания анимации. Программа автоматически загрузится и откроет наш файл. Если на экране не видна панель анимации, то идите в меню Window (окно) > Animation (анимация). Вот так должна выглядеть панель анимации.  6.) Кликните на надписи 0 sec. Откроется дополнительное окно. Выберите Other (другое). Появится окно настройки задержки. Введите 0.4 и нажмите OK.  7.) Теперь, на панели анимации выберайте иконку New Frame (новый кадр) и добавьте таким образом несколько кадров, чтобы их общее количество было 7. Кликните на каждом кадре и выключите иконку с глазом на панели слоев, чтобы каждый кадр был настроен следующим образом:  8.) Анимация готова для просмотра. Проиграть можно кликнув на кнопке play. Чтобы более точно просмотреть скорость анимации, можно воспользоваться кнопкой Preview in Browser (просмотреть в броузере). 9.) Сохранить файл можно в меню File (файл) > Save Optimized (сохранить оптимизированный) или File > Save Optimized As... (сохранить оптимизированный как) |